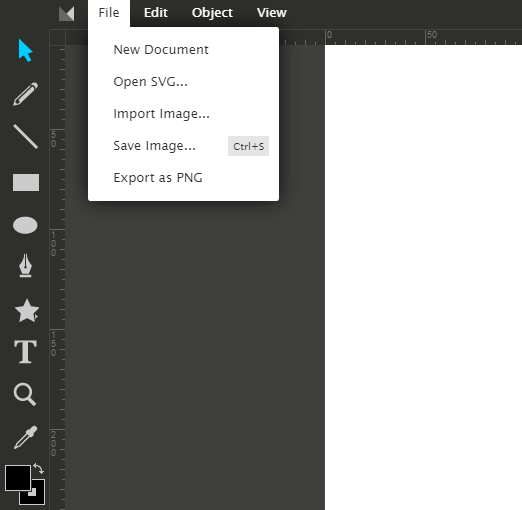
L’outil en ligne Method Draw
Method Draw est un outil en ligne qui permet de dessiner en vectoriel et d’exporter les dessins au format SVG. Vous pouvez sauvegarder et modifier vos projets.

Pour un article bien plus complet sur les outils SVG disponibles, rendez-vous sur codeurbarbu :

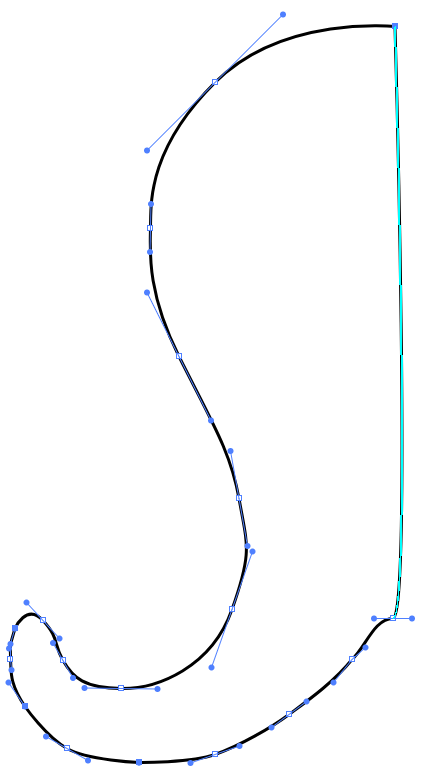
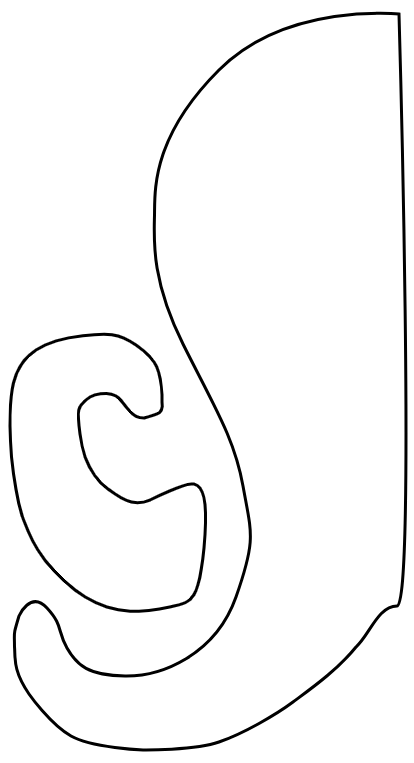
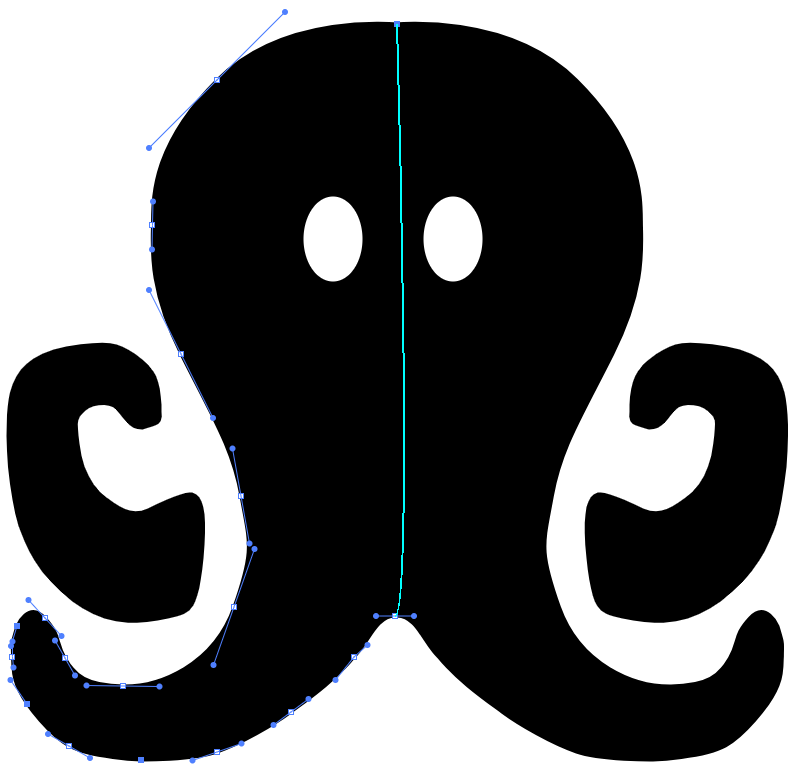
Les contours du demi-poulpe
Je n’ai pas trouvé d’outils pour lisser les contours. J’ai fait aussi bien que possible en 10 minutes.


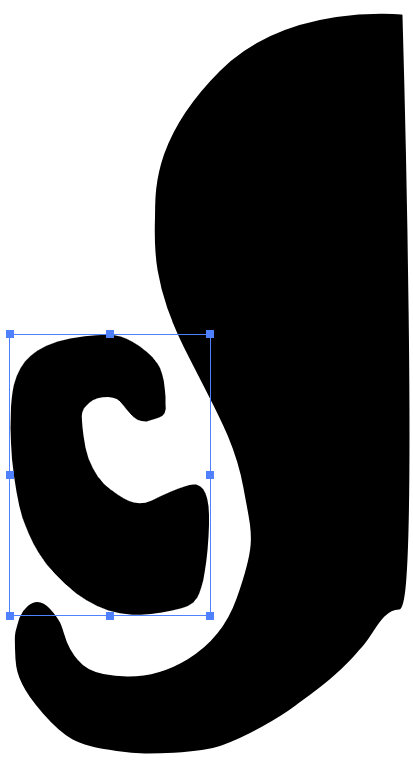
Le remplissage

La symétrie

Les deux ellipses pour les yeux



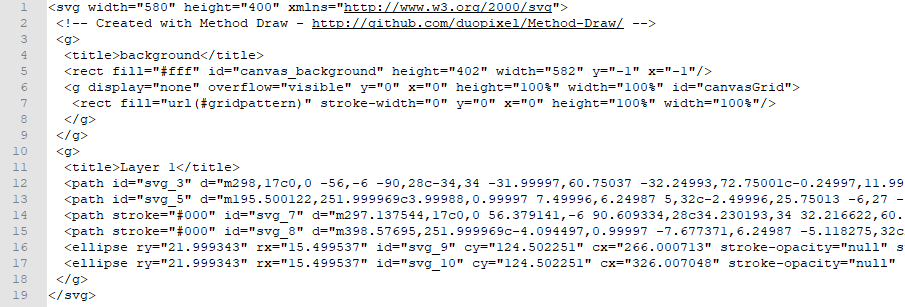
La source de 19 lignes (4 Ko)

Le SVG de 4 Ko en taille normale
Impossible d’intégrer un fichier .SVG dans WordPress. Pour des raisons de sécurité, il dit. Après quelques bidouillages, voici le résultat en SVG :
Et paradoxalement le PNG de 2 Ko qui a servi de modèle (parfaitement lissé)



Réponse :
1. “Tout ça pour à la fin avoir un PNG aplati ? Donc ça servait à rien”
Un png devra être utilisée dans une taille fixe. (usage unique)
Un svg, tu peux zoomer ou pas, la qualité sera là. N’importe quelle taille. (pratique pour les icones, pour l’impression, etc)
2. “parfaitement lissé”
Si ton svg est créé sans avoir pris le soin de lisser les courbes, alors le problème est autre.
Astuce : Pour avoir de beaux arrondis, utiliser un minimum de point de Bézier, dans certains éditeurs, t upeux cliquer sur la courbe et tirer dessus, ça la lissera.
C’est quand même tout un art.
Avantages :
1. Edition
Avec le format svg, tu peux ouvrir dans un éditeur et éditer le dessin de façon vectoriel.
En outre tu peux faire de l’animation (2), le contrôler par code (3), … en utilisant les concepts de vectoriel.
Le png avec des concepts de matrice bitmap.
2. Optimisation :
Après on a deux type de svg :
Le svg source (avec commentaires si ça existe, avec des retour à la ligne, des espace, des header, du code proprio, polices, etc)
Le svg minified, ou on garde que les infos nécessaires à l’affichage.
Pour minifier, le plus imple pour la démonstration : utiliser un minifier online (attention aux droit d’auteur et confidentialité.)
exemple : https://vecta.io/nano
On tombe à 1.7ko pour l’exemple suivant :
Petite modification à l’arrache :
http://irl.o0o.ch/piregwan/krakoukas/poulpy3-minified.svg
on tombe à 2.4Ko j’ai ajouté juune pupille et dupliqué du bronx sans effacer les courbes inutiles 😮