Pourquoi j’en suis venu à m’intéresser aux SVG sous WordPress ?
Je suis tombé sur un article du codeur barbu sur le format SVG, alors j’ai voulu essayé aussi et quelle ne fut pas ma déception quand WordPress a refusé d’intégrer mon fichier SVG pour des raisons de sécurité. Pourquoi du PNG, du JPEG et pas de SVG ?
Le SVG, encore trop peu utilisé (3.4% des sites web)
Le SVG (Scalable Vector Graphics) est un format d’image vectorielle basé sur XML pour des graphiques bidimensionnels. Vous pouvez même les manipuler avec votre éditeur de texte. La spécification SVG est un standard ouvert développé par le World Wide Web Consortium depuis 1999.
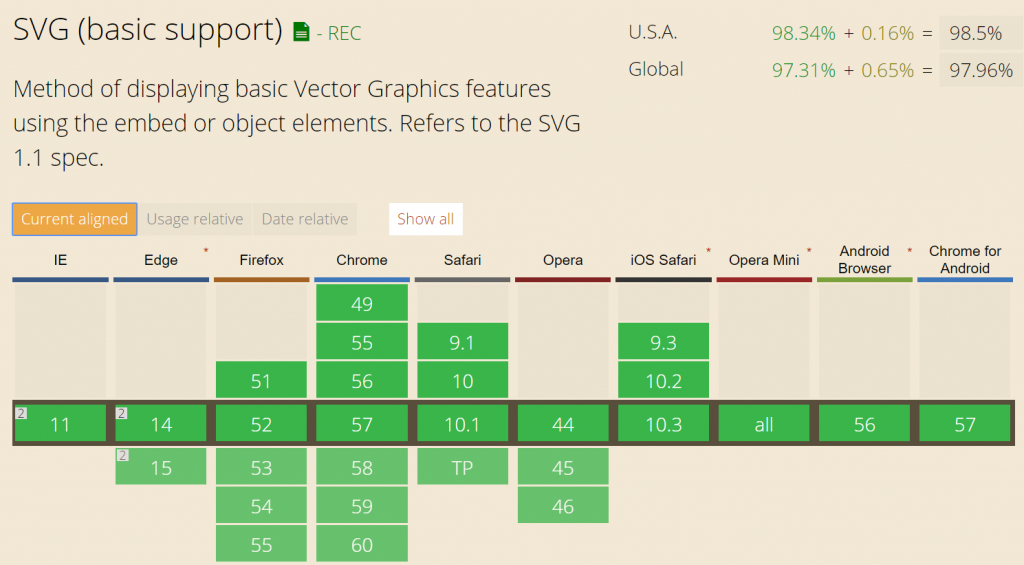
Par ailleurs, le SVG est supporté par la majorité des navigateurs web :

Avantages du SVG
- Le SVG est un format vectoriel, ce qui signifie qu’il est automatiquement redimensionnable dans les navigateurs et les outils de retouche. Cela les rend parfaits pour les graphistes et les designers de sites Web.
- Google indexe les SVG, ce qui est une excellente nouvelle pour le référencement. Le contenu du SVG sera indexé et apparaîtra dans la recherche d’images Google
- Les SVG sont traditionnellement (pas toujours) plus petits en taille de fichier que les PNG ou JPG
Le problème avec le SVG
La raison pour laquelle le SVG ne fait pas encore partie du noyau WordPress est qu’il y a des problèmes de sécurité à résoudre : SVG est un fichier XML, qui s’ouvre à différentes vulnérabilités pour lesquelles les formats d’image normaux (PNG, JPEG…) ne sont pas affectés. Il s’agit notamment des attaques d’entités externes XML (XXE) et des attaques XSS.
Voilà pourquoi nativement WordPress ne permet pas d’intégrer de SVG.
Les plugins et le hack du fichier functions.php, la mauvaise solution
De nombreux plugins SVG utilisent le code suivant, qui permet simplement au type MIME de permettre le téléchargement du SVG dans la bibliothèque de médias WordPress. Ce n’est pas la bonne façon de faire ! Le SVG est toujours vulnérable :
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
La solution, la désinfection des SVG
La désinfection est le nettoyage du code pour éviter les problèmes de sécurité (comme l’injection de code), les conflits de code et les erreurs. Daryll Doyle a conçu un désinfecteur de SVG dont vous pouvez voir un exemple en ligne : http://svg.enshrined.co.uk/
En savoir plus sur les vulnérabilités du SVG sur le site de Daryll Doyle.

Comment activer en toute sécurité la prise en charge du SVG dans WordPress
Daryll Doyce a aussi développé un plugin pour WordPress (plus de 200,000 installations) chargé de désinfecter les SVG avant de les importer. Il s’agit de Safe SVG. Le plugin permet également de visualiser les SVG comme des images normales dans la médiathèque. Après installation du plugin et activation, il va simplement nettoyer vos SVG lors du téléchargement.





Un commentaire