CSS Zen Garden dans Home Assistant, utopie ?
Les thèmes de Home Assistant fonctionnent plutôt bien.


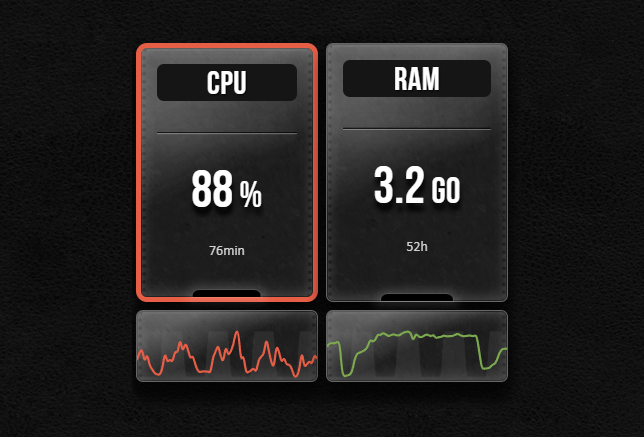
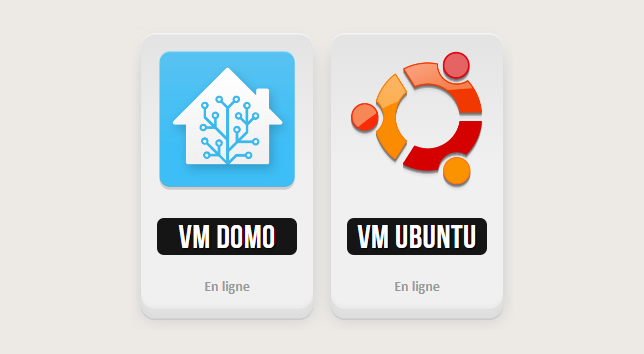
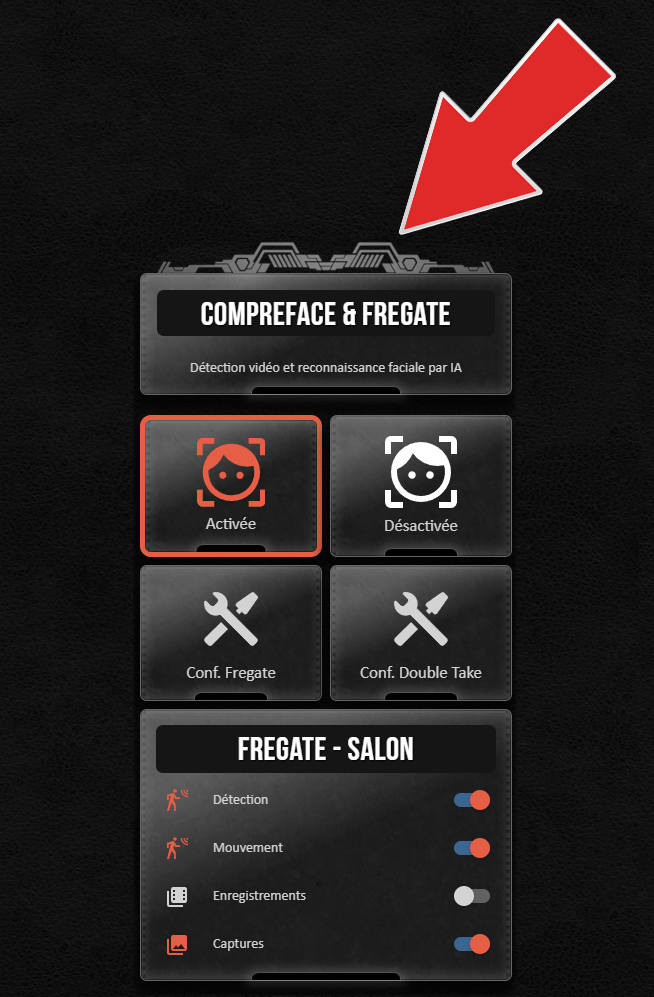
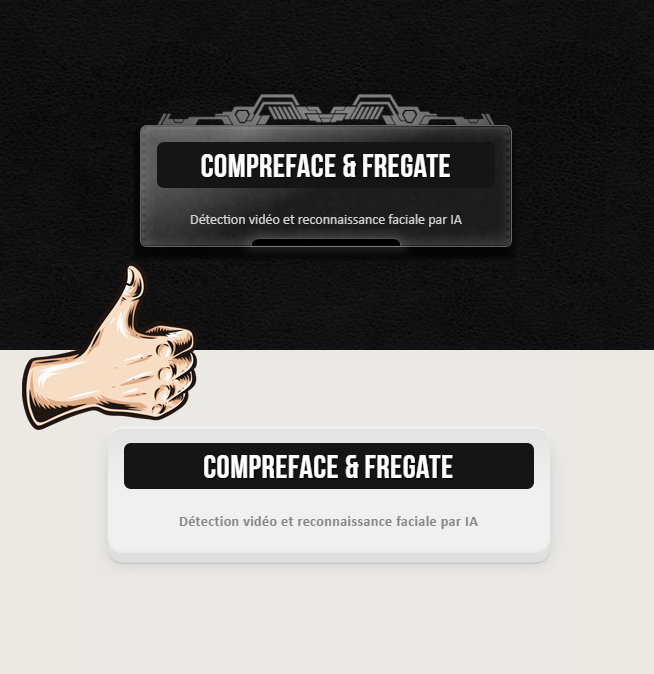
Ensuite, avec des cards transparents, on se prend vite au jeu de customiser son interface aux petits oignons avec des images :

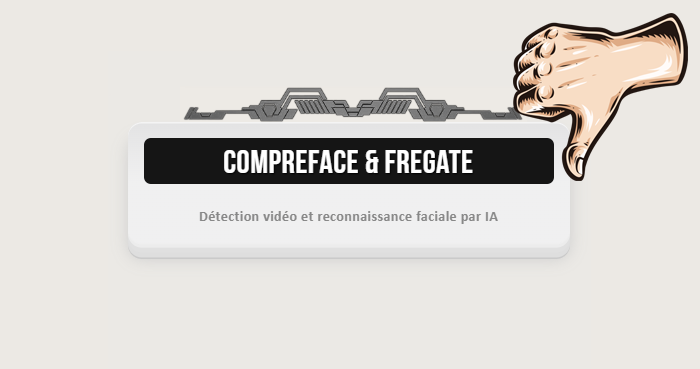
Seulement voilà, avec un thème clair, la même image est moins élégante :

On ne peut pas retirer uniquement cette image (la rendre invisible) via les thèmes :
- Cette image est contenue dans une card de type
html-card - On peut afficher ou masquer toutes les cards de ce type avec un thème, mais pas uniquement celle-là.
L’astuce de Smirre le renard
Il est possible de récupérer des variables définies du thème CSS directement dans une card particulière : la html-card. Ca fonctionne aussi avec les cards graphiques de type Apex, mais pas avec la plupart des cards natives de Home Assistant, comme markdown.
Les variables se définissent comme suit dans le thème theme-avec-image-visible.yaml :
separator-display: "block"
separator-visibility: "visible"
Et dans le thème theme-sans-image.yaml :
separator-display: "none"
separator-visibility: "hidden"
On crée enfin une card de type html-card, on ajoute l’image avec pour propriétés les 2 variables du thème en cours :
type: custom:html-card
content: >
<img src="/local/images/separator.png"
style="
display: var(--separator-display);
visibility: var(--separator-visibility);
">
view_layout:
position: main
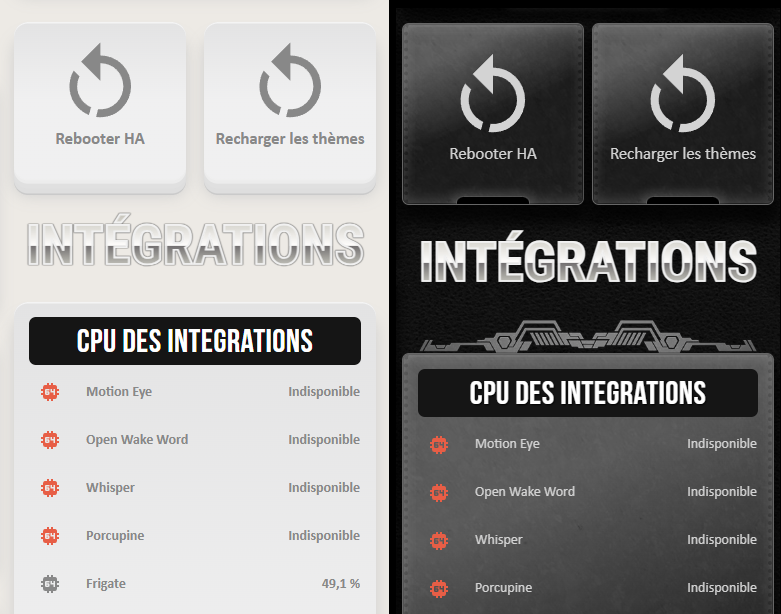
Et TADAM ! L’image s’affiche en thème sombre, disparait en thème clair :


Oui, c’est beaucoup de contrariétés pour afficher ou masquer une image de temps en temps en fonction du thème, mais ne serait-ce que graphiquement en termes de customisation, ça ouvre une porte béante vers l’arbre des infinis, un peu comme CSS Zen Garden. Côté dev par contre, ça n’a pas aucun intérêt de récupérer une variable du thème.
C’était l’astuce psychorigide et inutile du jour, mais elle répond à la question existentielle :
Jusqu’où es-tu prêt à aller pour que cette fichue machine obéisse ?


Et pourquoi pas mettre un négatif Spok ? filter: invert(1); sur l’image incriminée ?
Bien vu ! Le rendu est sympa sur des interfaces noir ou blanc. Avec des couleurs, le résultat est pls aléatoire.